Một trang web được kết hợp từ nhiều yếu tố như văn bản, màu sắc, hình ảnh, âm thanh, v.v...Do vậy, để hiểu và kết hợp nhuần nhuyễn các màu sắc trong thiết kế web là việc rất quan trọng.
Màu sắc trong CSS thường được sử dụng theo 03 cách sau:
1. Tên màu (tiếng anh): red (đỏ), green (xanh lá cây), orange (da cam), black (đen)
2. Giá trị màu (RGB): tổ hợp của 3 màu cơ bản (đỏ, xanh lá, xanh nước biển).
Ví dụ: rgb(255,0,0), rgb(255,165,0)
3. Mã màu HEX: bắt đầu với ký tự #, sau đó là 6 số có giá trị từ 0 - F theo hệ đếm Hexa.
Ví dụ: #FF0000 (đỏ), #00FF00 (xanh lá cây).
Cách 1: Sử dụng tên màu (tiếng Anh)
Các màu sắc được thiết lập bởi tên như sau: red, green, blue, yellow, black, while, cyan... Do vậy, để sử dụng được cách này bạn phải nắm được tên của một số màu cơ bản, hay được sử dụng nhiều.
Ví dụ 1:
<html>
<head>
<title>Sử dụng trực tiếp tên màu trong thiết kế Web</title>
</head>
<body>
<h1 style="background-color:green">Màu nền xanh lá cây - chữ đen</h1>
<h1 style="background-color:red; color:white"">Màu nền đỏ - chữ trắng</h1>
<h1 style="background-color:orange; color:blue">Màu nền da cam - chữ xanh</h1>
<h1 style="background-color:pink; color: blue">Màu nền hồng - chữ xanh</h1>
</body>
</html>
Kết quả:
 |
| Hình 1. Sử dụng màu sắc bằng tên màu trong CSS |
Cách 2: Sử dụng giá trị màu (RGB)
Giá trị màu GRB được sử dụng dựa trên quy tắc: rgb(red, green, blue). Mỗi tham số (red, green, blue) có giá trị trong khoảng 0 đến 255, nó sẽ xác định cường độ sáng của màu cần sử dụng.
Ví dụ: rgb(255,0,0) sẽ có màu đỏ (red) vì tham số đầu tiên là red có giá trị 255 lớn nhất. Hai tham số green và blue có giá trị 0 nhỏ nhất.
Tương tự, rgb(0,255,0) sẽ có màu xanh lá cây vì tham số thứ hai là green có giá trị 255 lớn nhất. Hai tham số red và blue có giá trị 0 nhỏ nhất.
 |
| Hình 2. Bảng màu tham chiếu theo RGB |
Ví dụ 2:
<html>
<head>
<title>Bài liên quan - Cách định nghĩa và chèn CSS trong trang Web</title>
</head>
<body>
<h1 style="background-color:rgb(91, 189, 43);color:rgb(0, 0, 0)">
Màu nền xanh lá cây - chữ đen
</h1>
<h1 style="background-color:rgb(255, 0, 0);color:rgb(255, 255, 255)">
Màu nền đỏ - chữ trắng
</h1>
<h1 style="background-color:rgb(236, 135, 14);color:rgb(255, 255, 255)">
Màu nền da cam - chữ trắng
</h1>
<h1 style="background-color:rgb(143, 0, 109);color:rgb(91, 189, 43)">
Màu nền tím - chữ xanh
</h1>
</body>
</html>
Kết quả:
 |
| Hình 3. Cách sử dụng mã màu RGB |
Cách 3: Sử dụng mã màu HEX (hexadecimal)
Giá trị màu HEX được sử dụng dựa trên quy tắc: #XXYYZZ.
Trong đó: XX, YY,ZZ là các giá trị trong khoảng từ 00 đến FF (hệ đếm hexa tính từ 0 -> F). Với A, B, C, D, E, F tương ứng với các số 10, 11, 12, 13, 14, 15
Lưu ý:
- Giá trị màu hex luôn bắt đầu với ký tự #
- Không phân biệt chữ hoa, chữ thường trong mã màu hex. #FF0000 tương đương #ff0000
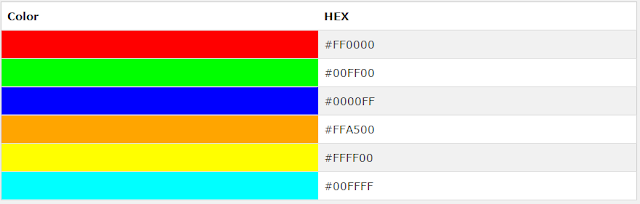
 |
| Hình 4. Bảng màu tham chiếu theo mã HEX |
Ví dụ 3:
<html>
<head>
<title>www.hoclaptrinhweb.net</title>
</head>
<body>
<h1 style="background-color: #0F0;color:#000000">Màu nền xanh lá cây - chữ đen</h1>
<h1 style="background-color:#F00;color:#FFF">Màu nền đỏ - chữ trắng</h1>
<h1 style="background-color:#FF9900;color:#0FF ">Màu nền da cam - chữ xanh</h1>
<h1 style="background-color:#F0F;color:#FFFF00">Màu nền tím - chữ vàng</h1>
</body>
</html>
Kết quả:
 |
| Hình 5. Sử dụng mã màu hex trong CSS |









0 on: "[CSS] Bài 4: Cách sử dụng màu sắc trong CSS"