Trong nội dung bài này, các bạn sẽ tìm hiểu về bảng, cách khai báo, sử dụng bảng và các thẻ bên của bảng. Việc áp dụng đa dạng các thuộc tính của thẻ table tạo ra sự linh hoạt trong thiết kế bố cục của website.
15.1. Bảng
Bảng thường được sử dụng để
tạo các văn bản nhiều cột hoặc phân chia trang thành nhiều vùng khác nhau rất
tiện lợi trong thiết kế và trình bày trang web.
Cú pháp:
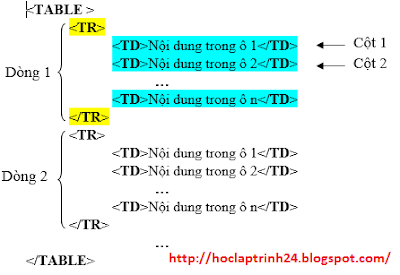
- Thẻ <table>...</table>: khai báo bắt đầu một bảng;
- Thẻ <tr>..</tr>: khai báo một dòng của bảng;
- Thẻ <td>..</td>: khai báo một ô của bảng;
Ví dụ 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>http://hoclaptrinh24.blogspot.com/</title>
<link rel="stylesheet" href="style1.css">
</head>
<body>
<table style="width:100%" border="1">
<tr>
<td>Hàng 1, Cột 1</td>
<td>Hàng 1, Cột 2</td>
<td>Hàng 1, Cột 3</td>
</tr>
<tr>
<td>Hàng 2, Cột 1</td>
<td>Hàng 2, Cột 2</td>
<td>Hàng 2, Cột 3</td>
</tr>
<tr>
<td>Hàng 3, Cột 1</td>
<td>Hàng 3, Cột 2</td>
<td>Hàng 3, Cột 3</td>
</tr>
</table>
</body>
</html>
Kết quả:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>http://www.kythuatlaptrinh.xyz/</title>
<link rel="stylesheet" href="style1.css">
</head>
<body>
<table style="width:50%" border="1">
<tr>
<td>Hàng 1, Cột 1</td>
</tr>
<tr>
<td>Hàng 2, Cột 1</td>
</tr>
<tr>
<td>Hàng 3, Cột 1</td>
</tr>
</table>
</body>
</html>
Kết quả:










0 on: "[HTML] Bài 15: Cách tạo bảng với thẻ table trong HTML (tag table)"