Trong những bài trước, các bạn đã được thực hành một số thẻ HTML căn bản và ứng dụng chúng trong xây dựng trang web. Việc viết lại, sử dụng lại nhiều lần một thẻ nào đó làm ta mất thời gian soạn thảo và không tạo ra sự nhất quán giữa các thẻ đó. Để khắc phục tình trạng đó, người ta sử dụng CSS (Cascading Style Sheets). CSS là bảng định kiểu cho phép định dạng một số tính chất, thuộc tính thông dụng cho tất cả các đối tượng trên trang.
- Tiết kiệm thời gian viết mã.
- Khi thay đổi định dạng các thẻ HTML, chỉ cần thay đổi CSS, các trang khác sẽ tự động cập nhật sự thay đổi đó.
- Có thể kết hợp dùng CSS và JavaScript để tạo các hiệu ứng đặc biệt trên trang web.
Bất lợi của CSS
- Không phải 100% trình duyệt đều chấp nhận CSS hoàn toàn.
14.1. Phân loại theo cách sử dụng CSS
CSS được sử dụng trên các trang HTML theo 3 cách:
- Inline Style: sử dụng thuộc tính Style trực tiếp trong các thẻ HTML
- Internal Style: khai báo trong cặp thẻ <style></style> đặt ở trong phần <head> của trang HTML
- External Style: sử dụng các file bên ngoài chứa các khai báo thẻ HTML sử dụng chung.
14.2. Cú pháp CSS
Kiểu CSS được định nghĩa theo cú pháp
Tên thẻ {thuộc tính 1: giá trị 1; thuộc tính 2: giá trị 2;....., thuộc tính n: giá trị n }
Ví dụ: h1 {color:blue} <!-- thẻ h1 có thuộc tính color bằng blue-->
14.3. Inline Style
Là kiểu được gán cho một dòng hoặc một đoạn văn bản, bằng cách sử dụng thuộc tính style bên trong thẻ muốn định dạng
Cú pháp:
<Tên thẻ Style="thuộc tính 1: giá trị 1; thuộc tính 2: giá trị 2;....">
Nội dung văn bản muốn định dạng
</Tên thẻ>
Ví dụ 1:
<!DOCTYPE html>
<html>
<head>
<title>http://hoclaptrinh24.blogspot.com/</title>
</head>
<body>
<h1 style="color:red">Dong tieu de nay co mau do voi kich thuoc cua the H1</h1>
</body>
</html>
14.4. Internal Style
Là bảng mẫu thích hợp cho trang riêng lẻ với nhiều văn bản, bảng mẫu sẽ được định nghĩa ở phần đầu trang và sử dụng cho cả trang HTML. Với kiểu Internal Style này sẽ tạo sự thuận lợi trong định nghĩa kiểu trên một trang, nhưng sẽ gây ra khó khăn trong việc sử dụng chung thẻ có cùng kiểu trên nhiều trang.
Cú pháp:
<head>
<style>
Tên thẻ 1 {thuộc tính 1: giá trị 1; thuộc tính 2: giá trị 2;...}
Tên thẻ 2 {thuộc tính 1: giá trị 1; thuộc tính 2: giá trị 2;...}
</style>
</head>
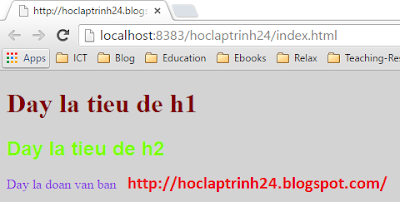
Ví dụ 2:
<!DOCTYPE html>
<html>
<head>
<title>http://hoclaptrinh24.blogspot.com/</title>
<style>
body {background-color:lightgrey}
h1 {color:maroon}
h2 {color: chartreuse; font-family: Arial}
p {color:blueviolet}
</style>
</head>
<body>
<h1>Day la tieu de h1</h1>
<h2>Day la tieu de h2</h2>
<p>Day la doan van ban</p>
</body>
</html>
Kết quả:
14.5. External Style
Là một bảng kiểu được lưu trữ thành một file bên ngoài và được liên kết với trang HTML. Bảng kiểu này sẽ được áp dụng và ảnh hưởng cho tất cả các trang của một Website.
B2. Nhập tên các thẻ muốn định dạng thuộc tính theo mẫu:Tên thẻ 1 {thuộc tính 1: giá trị 1; thuộc tính 2: giá trị 2;...}
Tên thẻ 2 {thuộc tính 1: giá trị 1; thuộc tính 2: giá trị 2;...}
B3. Lưu tập tin với định dạng Text Only và có phần đuôi mở rộng .css
Cách dùng:
Trong phần đầu của trang HTML cần sử dụng các thẻ css đã định nghĩa sẵn, gọi thẻ <link> và nhập các thuộc tính như sau
<link rel=stylesheet type=”text/css” href=”tên tập tin.css”>
</head>
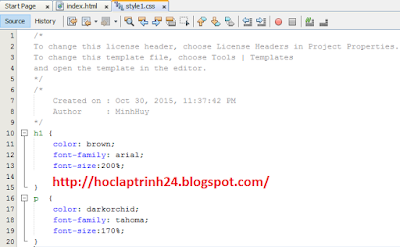
Ví dụ 3:
Tạo tập tin style1.css và gõ nội dung sau:
h1 {
color: brown;
font-family: arial;
font-size:200%;
}
p {
color: darkorchid;
font-family: tahoma;
font-size:170%;
}
Trong trang index.html, tạo một trang đơn giản có nội dung sau
<!DOCTYPE html>
<html>
<head>
<title>http://hoclaptrinh24.blogspot.com/</title>
<link rel="stylesheet" href="style1.css">
</head>
<body>
<h1>Day la tieu de h1</h1>
<p>Day la doan van</p>
</body>
</html>
Kết quả:












0 on: "[HTML] Bài 14: Sử dụng CSS trong HTML (Cascading Style Sheets)"