Trong bài 1, các bạn đã tìm hiểu khái niệm bootstrap và viết một trang đơn giản sử dụng thẻ <container> trong thiết kế bố cục trang web tương tác. Để có thể hiểu rõ hơn cơ chế xử lý, tùy biến giao diện trang web theo màn hình các thiết bị, chúng ta sẽ tìm hiểu cách sử dụng lưới trong bootstrap.
Sử dụng Grid trong bootstrap giúp cho việc tạo bố cục trang web một cách nhanh chóng, tương tác tốt với các thiết bị khác nhau như: desktop (máy bàn), laptop (máy tính xách tay), tablet (máy tính bảng), smart phone (điện thoại thông minh).
Các lệnh cơ bản cần nhớ:
- Lớp .col-xs-* sử dụng tương thích với màn hình smart phone (< 768px)
- Lớp .col-sm-* sử dụng tương thích với màn hình tablet (>= 768px)
- Lớp .col-md-* sử dụng tương thích với màn hình laptop, desktop (>= 992px)
- Lớp .col-lg-* sử dụng tương thích với màn hình desktop (>= 1200px)
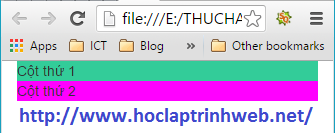
Ví dụ 1: Sử dụng bootstrap, chia 2 cột với tỉ lệ bằng nhau:
<body>
<div class="container">
<div class="row">
<div class="col-sm-6">
<div class="nenxanh">Cột thứ 1</div>
</div>
<div class="col-sm-6">
<div class="nenhong">Cột thứ 2</div>
</div>
</div>
</div>
</body>
</html>
Xem thêm cách lập trình web sử dụng css
Kết quả:
| Hình 1. Giao diện khi chạy trang web trên màn hình PC |
 |
| Hình 2. Giao diện khi chạy trang web trên màn hình di động |
<body>
<div class="container">
<div class="row">
<div class="col-sm-4">
<div class="nenxanh">Cột thứ 1 tỉ lệ 1</div>
</div>
<div class="col-sm-8">
<div class="nenhong">Cột thứ 2 tỉ lệ 2</div>
</div>
</div>
</div>
</body>
Kết quả:
Hình 3. Giao diện trang web ở chế độ xem trên desktop |
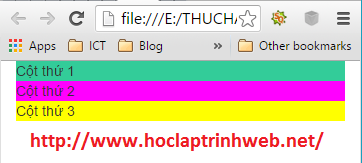
Ví dụ 3: Chia 3 cột có tỷ lệ bằng nhau trong Bootstrap cũng tương tự như chia 2 cột.
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="nenxanh">Cột thứ 1</div>
</div>
<div class="col-md-4">
<div class="nenhong">Cột thứ 2</div>
</div>
<div class="col-md-4">
<div class="nenvang">Cột thứ 3</div>
</div>
</div>
</div>
</body>
Kết quả:
| Hình 5. Giao diện desktop sử dụng bootstrap |
 |
| Hình 6. Ba cột được xếp theo thứ tự khi chạy trên giao diện di động |
<div class="container">
<div class="col-md-2">
<div class="nenxanh">Cột thứ 1</div>
</div>
<div class="col-md-8">
<div class="nenhong">Cột thứ 2</div>
</div>
<div class="col-md-2">
<div class="nenvang">Cột thứ 3</div>
</div>
</div>
</body>
Kết quả: Phần kết quả trên mobile giống như hình 6.
| Hình 7. Chia 3 cột có tỷ lệ không bằng nhau sử dụng bootstrap |
- Thiết bị có độ phân giải từ 1024x728 trở lên, bố cục được chia thành 3 cột (hình 8)
- Thiết bị có độ phân giải 728x1280, bố cục được chia thành 2 cột (hình 9)
- Thiết bị có độ phân giải nhỏ hơn 728, bố cục được chia thành 1 cột (hình 10)
<div class="container">
<div class="row">
<div class="col-sm-3 col-md-2">
<div class="nenxanh">Cột thứ 1</div>
</div>
<div class="col-sm-9 col-md-8">
<div class="nenhong">Cột thứ 2</div>
</div>
<div class="col-sm-12 col-md-2">
<div class="nenvang">Cột thứ 3</div>
</div>
</div>
</div>
</body>
Kết quả:
| Hình 8. Giao diện 3 cột trên laptop, desktop và tablet quay ngang sử dụng bootstrap |
 |
| Hình 9. Giao diện 2 cột trên tablet quay dọc và các thiết bị nhỏ khác |
 |
| Hình 10. Giao diện trên các thiết bị smart phone |








0 on: "[Bootstrap] Bài 2: Cách chia cột tương tác với tỷ lệ màn hình trong bootstrap"