Bài 2: Cách khai báo và sử dụng CSS
Có 3 cách để chèn CSS vào trang web HTML:
- Inline style (sử dụng css lẫn trong thẻ HTML qua thuộc tính style)
- Internal style sheet (khai báo css trong cùng file HTML, đặt ở phần head)
- External style sheet (khai báo css ở file khác file HTML, gọi vào và sử dụng)
Cách 1: Inline style
Cú pháp:
<tên thẻ style = "thuộc tính 1: giá trị 1; thuộc tính 2: giá trị 2;">Nội dung</tên thẻ>
Ví dụ:
<html>
<title>www.hoclaptrinhweb.net</title>
<body>
<h2 style="color:red; font-family:Tahoma; background-color:#FFFF00">
Học lập trình web miễn phí
</h2>
<h2>Đoạn văn mặc định (hoclaptrinhweb.net)</h2>
</body>
</html>
Kết quả:
 |
| Hình 1. Sử dụng CSS trong thẻ thuộc tính style của thẻ |
Cú pháp:
<head>
<style>
tên thẻ 1 {thuộc tính 1: giá trị 1; thuộc tính 2: giá trị 2}
tên thẻ 2 {thuộc tính 1: giá trị 1; thuộc tính 2: giá trị 2}
</style>
</head>
<body>
<tên thẻ 1>Nội dung cần áp dụng CSS</tên thẻ 1>
<tên thẻ 2>Nội dung cần áp dụng CSS</tên thẻ 2>
</body>
Ví dụ 2:
<html><head>
<style>
body {
background-color:#9FF;
}
h1{
color:#F00;
font-family:Verdana, Geneva, sans-serif;
}
h2 {
color:#00F;
font-family:"Times New Roman", Times, serif;
}
</style>
</head>
<body>
<h1>Học lập trình web miễn phí</h1>
<h2>www.hoclaptrinhweb.net | hoclaptrinh24.blogspot.com</h2>
<p>www.kythuatlaptrinh.xyz</p>
</body>
</html>
Kết quả:
 |
| Hình 2. Sử dụng internal style sheet trong HTML |
Cách 3: External style sheet
Cú pháp:
- Khai báo file Hienstyle.css:
tên thẻ 1{
thuộc tính 1: giá trị 1;
thuộc tính 2: giá trị 2:
}
tên thẻ 2{thuộc tính 1: giá trị 1;
thuộc tính 2: giá trị 2:
}
- Trong file trangchu.html thực hiện gọi và sử dụng css trong file style.css:
<head>
<link rel="stylesheet" type="text/css" href="Hienstyle.css">
</head>
<body>
<tên thẻ 1>Nội dung cần áp dụng css </tên thẻ 1>
</body>
Ví dụ 3:
- Khai báo css trong file Hienstyle.css như sau: |
| Hình 3. Khai báo nội dung các thẻ HTML trong file Hienstyle.css |
- Trong file CSS_Bai3.html, khai báo chèn file Hienstyle.css và sử dụng:
<html><head>
<link rel="stylesheet" type="text/css" href="Hienstyle.css">
</head>
<body>
<h1>Học lập trình web miễn phí</h1>
<h2>www.hoclaptrinhweb.net | hoclaptrinh24.blogspot.com</h2>
<p>www.kythuatlaptrinh.xyz</p>
</body>
</html>
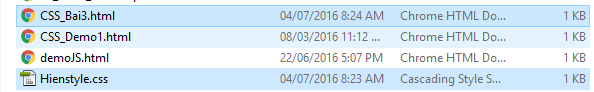
Lưu ý: 2 file hien.css và css_bai3.html phải lưu cùng cấp với nhau để gọi được dễ dàng
 |
| Hình 4. Cách lưu và gọi sử dung css trên file khác nhau |
Kết quả:
 |
| Hình 5. Kết quả khi chạy trang css_bai3.html |









0 on: "[CSS] Bài 3: Cách định nghĩa và chèn CSS trong trang web"