Một số thuộc tính background:
- background-image
- background-color
- background-repeat
- background-attachment
- background-position
Sau đây, chúng ta sẽ tìm hiểu cách dùng các thuộc tính background
1. background-image: sử dụng ảnh làm nền cho trang web
Cách sử dụng: background-image: url("đường dẫn tới ảnh nền");
Ví dụ 1:
<html>
<head>
<style>
body {
background-image: url("image.jpg");
font-size:22px;
}
</style>
</head>
<body>
<h1 style="color:red">hoclaptrinh24.blogspot.com</h1>
<h2>Trang web học lập trình web miễn phí</h2>
</body>
</html>
Kết quả:
 |
| Hình 1. Đường dẫn tới file ảnh chọn làm ảnh nền (background) |
 |
| Hình 2. Ảnh nền image.jpg hiển thị làm nền cho trang web |
2. background-color: sử dụng để đặt màu nền cho đối tượng
Cách sử dụng: background-color: tên màu (hoặc mã màu RGB hoặc mã HEX)
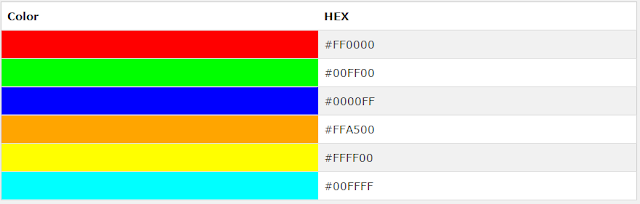
Phần tên màu: trong css có 3 cách để lựa chọn một màu (xem lại bài 4)
Ví dụ 2:
<html><head>
<style>
body {
background-color:#00FFFF;
font-size:20px;
}
</style>
</head>
<body>
<h1 style="color:#0000CC">www.hoclaptrinh24.blogspot.com</h1>
<p>Trang web học kỹ thuật lập trình miễn phí</p>
</body>
</html>
Kết quả:
 |
| Hình 4. Sử dụng thuộc tính background-color thiết lập màu nền cho trang web |
3. background-repeat: lặp ảnh nền theo chiều ngang hoặc chiều dọc
Mặc định, ảnh nền sẽ được lặp theo cả 2 chiều ngang và dọc. Để quy định cho ảnh chỉ lặp theo một chiều nào đó, các bạn sử dụng thuộc tính background-repeat
Cách sử dụng: background-repeat: repeat-x hoặc repeat-y (x chiều ngang, y chiều dọc)
Ví dụ 3:
<html><head>
<style>
body {
background-image:url(image-repeat.jpg);
background-repeat:repeat-x; <!--Chỉ lặp theo chiều ngang-->
}
</style>
</head>
<body>
<h1 style="color:#F00">hoclaptrinh24.blogspot.com</h1>
<h2>Học lập trình web miễn phí</h2>
</body>
</html>
Kết quả:
 |
| Hình 5. Thuộc tính background-repeat lặp theo chiều ngang |
Ví dụ 4: Tương tự, để ảnh nền lặp theo chiều dọc, các bạn sửa thuộc tính lặp là repeat-y
<head>
<style>
body {
background-image:url(image-repeat.jpg);
background-repeat:repeat-y; <!--Chỉ lặp theo chiều dọc-->
}
</style>
</head>
<body>
<h1 style="color:#F00">www.hoclaptrinhweb.net</h1>
<h2>Học lập trình web miễn phí</h2>
</body>
</html>
Kết quả:
 |
| Hình 6. Thuộc tính background-repeat lặp theo chiều dọc |
Ví dụ 5: Để thiết lập cho ảnh nền KHÔNG lặp theo chiều ngang hoặc dọc, các bạn sử dụng thuộc tính no-repeat (không lặp)
<html><head>
<meta charset="UTF-8">
<style>
body {
background-image:url(image-repeat.jpg);
background-repeat:no-repeat;
}
</style>
</head>
<body>
<h1 style="color:#F00">www.hoclaptrinhweb.net</h1>
<h2>Học lập trình web miễn phí</h2>
</body>
</html>
4. background-position: xác định vị trí hiển thị của ảnh trên đối tượng.
Cách sử dụng: background-position: chiều_ngang chiều_dọc
Ví dụ 6:
<html><head>
<meta charset="UTF-8">
<style>
body {
background-image:url(logo_css3.jpg);
background-repeat:no-repeat;
background-position: right top;
}
</style>
</head>
<body>
<h1 style="color:#F00">www.hoclaptrinhweb.net</h1>
<h2>Học lập trình web miễn phí</h2>
</body>
</html>
Kết quả: Ảnh được đặt ở góc trên, bên phải (top right)
 |
| Hình 7. Thuộc tính background-position xác định vị trí hiển thị của ảnh |
5. Cách viết ngắn gọn các giá trị của thuộc tính background: viết trên cùng 1 dòng, cách nhau giữa các giá trị một khoảng trắng;
Ví dụ:
<html><head>
<meta charset="UTF-8">
<style>
body {
background:url(logo_css3.jpg) no-repeat right top;
}
</style>
</head>
<body>
<h1 style="color:#F00">www.hoclaptrinhweb.net</h1>
<h2>Học lập trình web miễn phí</h2>
</body>
</html>
Kết quả: