Thẻ <div> là một trong những thẻ có chức năng tạo khối bao nội dung bên trong. Đặc điểm chung của các thẻ tạo khổi thường xuống dòng, bắt đầu nội dung trên dòng mới.
Thẻ <div> được sử dụng rất nhiều trong xây dựng template dựa trên css thay cho cách tạo bố cục trang web sử dụng thẻ table như trước đây.
Một số thẻ tạo khối thường gặp:
- Thẻ <div>
- Thẻ <form>
- Thẻ <h1> đến <h6>
- Thẻ <p>: thẻ định dạng đoạn văn bản
Ví dụ 1: Thẻ <DIV> và cách sử dụng:
<body>
<div style="background-color:black; color:white; padding:20px;">
<h2>Học lập trình</h2>
<p>Hướng dẫn học các ngôn ngữ lập trình cơ bản như C, C++, Java, VB.NET</p>
</div><br />
<div style="background-color:blue; color:white; padding:20px;">
<h2>Lập trình web</h2>
<p>Sử dụng các ngôn ngữ lập trình, công nghệ mới vào xây dựng web</p>
</div>
</body>
Hướng dẫn:
- Thẻ DIV sẽ tạo một khối, với màu nền, màu chữ trong thẻ thuộc tính style.
- Các thẻ DIV, H2, P sẽ tự động xuống dòng mới.
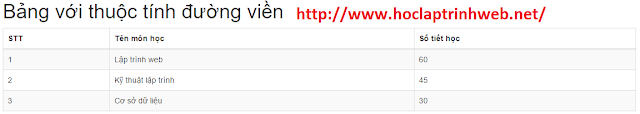
Kết quả:
<h2>Calculate the total width:</h2>
<img src="image/ronaldo.jpg" width="300px" height="243px" alt="Ronaldo">
<div style="width:270px; padding:10px; border:5px solid red; margin:0px; text-align:center">Bức ảnh rộng 350px, cao 243px.
</div>
</body>
Kết quả:
Thẻ <div> được sử dụng rất nhiều trong xây dựng template dựa trên css thay cho cách tạo bố cục trang web sử dụng thẻ table như trước đây.
Một số thẻ tạo khối thường gặp:
- Thẻ <div>
- Thẻ <form>
- Thẻ <h1> đến <h6>
- Thẻ <p>: thẻ định dạng đoạn văn bản
Ví dụ 1: Thẻ <DIV> và cách sử dụng:
<body>
<div style="background-color:black; color:white; padding:20px;">
<h2>Học lập trình</h2>
<p>Hướng dẫn học các ngôn ngữ lập trình cơ bản như C, C++, Java, VB.NET</p>
</div><br />
<div style="background-color:blue; color:white; padding:20px;">
<h2>Lập trình web</h2>
<p>Sử dụng các ngôn ngữ lập trình, công nghệ mới vào xây dựng web</p>
</div>
</body>
Hướng dẫn:
- Thẻ DIV sẽ tạo một khối, với màu nền, màu chữ trong thẻ thuộc tính style.
- Các thẻ DIV, H2, P sẽ tự động xuống dòng mới.
Kết quả:
 |
| Hình 1. Sử dụng thẻ DIV trong HTML |
Ví dụ 2: Cách sử dụng thuộc tính style trong thẻ <DIV>:
<body><h2>Calculate the total width:</h2>
<img src="image/ronaldo.jpg" width="300px" height="243px" alt="Ronaldo">
<div style="width:270px; padding:10px; border:5px solid red; margin:0px; text-align:center">Bức ảnh rộng 350px, cao 243px.
</div>
</body>
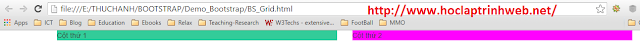
Kết quả:
 |
| Hình 2. Sử dụng DIV với kích thước xác định |